Programming through graphical interfaces
This is a series of prototypes I've developed under the name Pluto. My goal was to make the development of interactive applications more direct and concrete by replacing or augmenting static code with graphical interfaces.
Demo
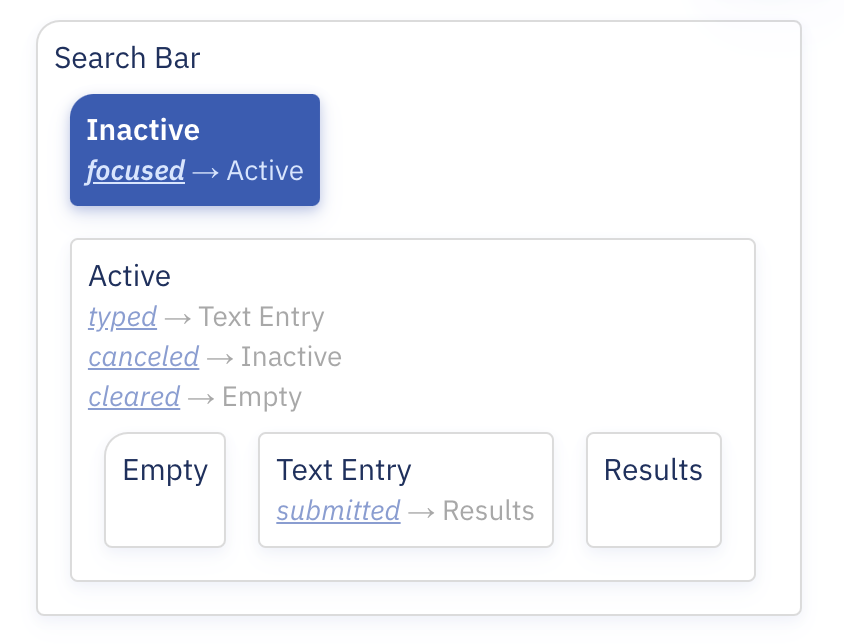
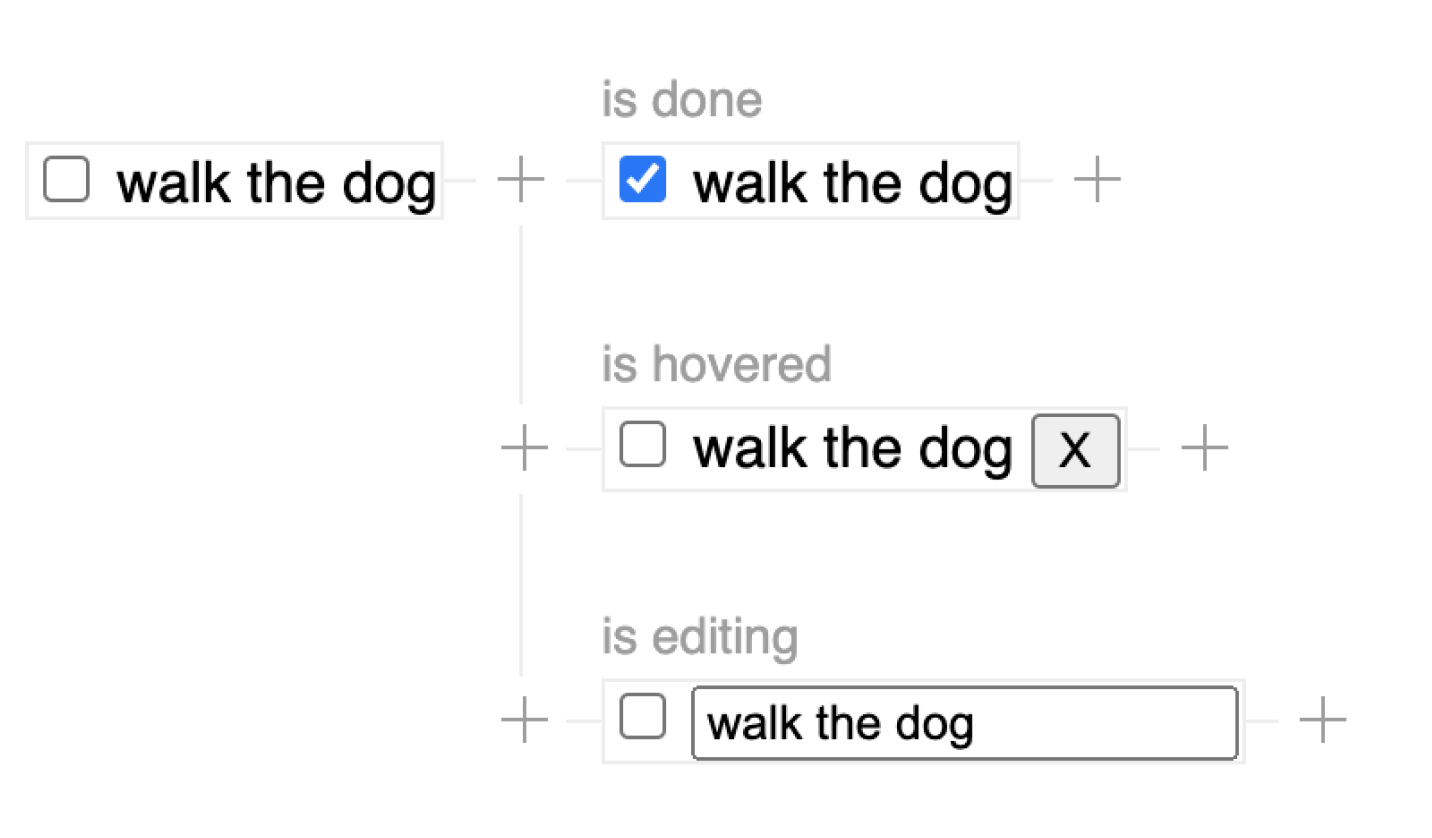
I was inspired by sketch.systems, a small tool that helps you reason about the underlying states of complex applications with statecharts. I liked the idea of having a single graphical representation that gives you a high-level overview of your application. With sketch.systems you are limited to building click dummies. I wanted to use this paradigm and develop a tool for creating real applications.

One thing that would be interesting to explore further is to allow nested states by introducing the concept of components that have an internal state.

Demo
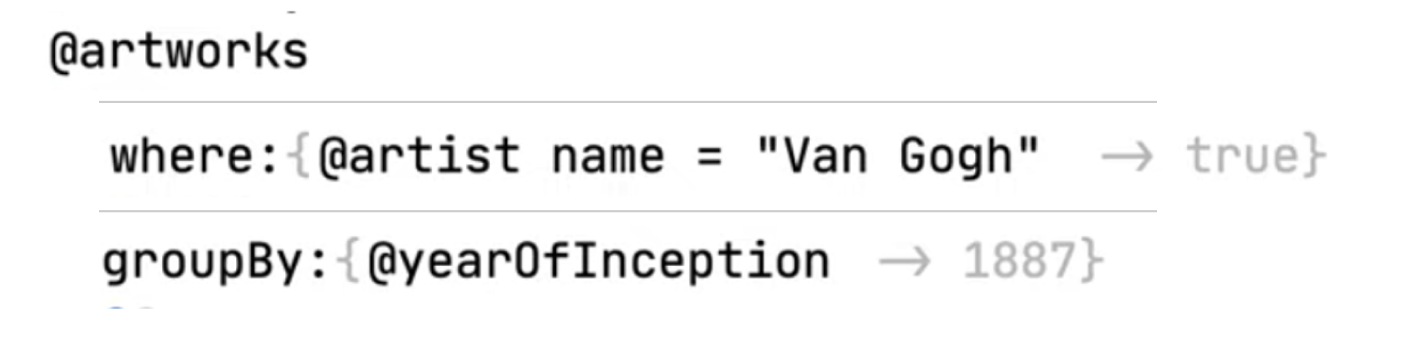
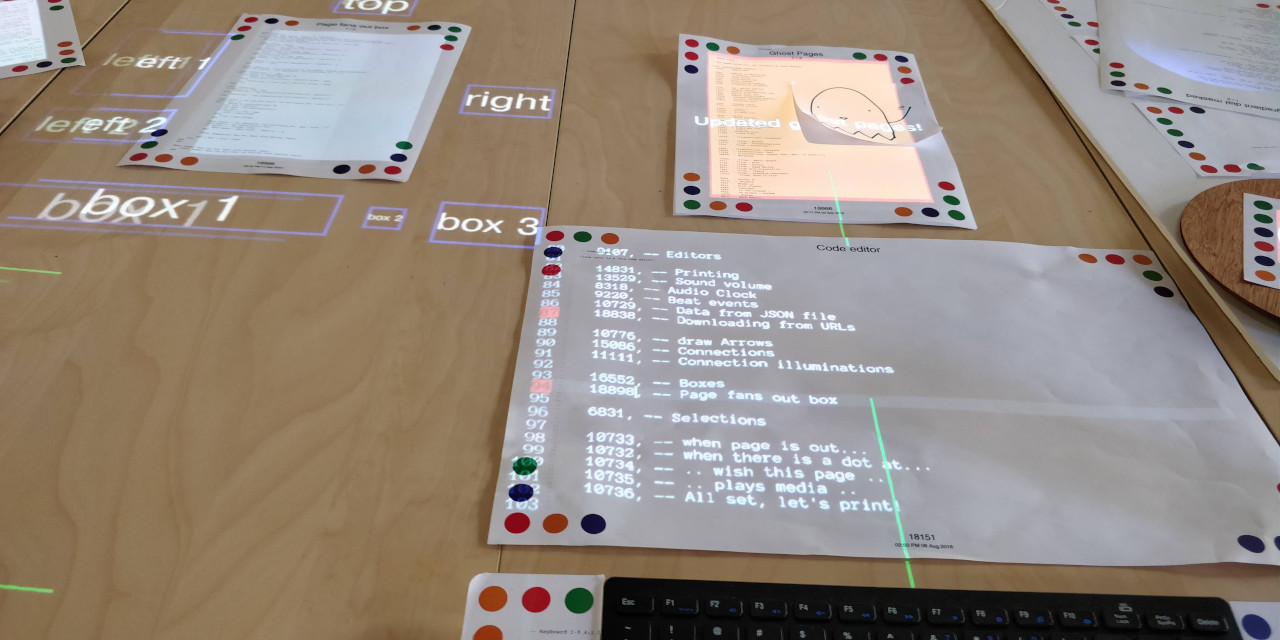
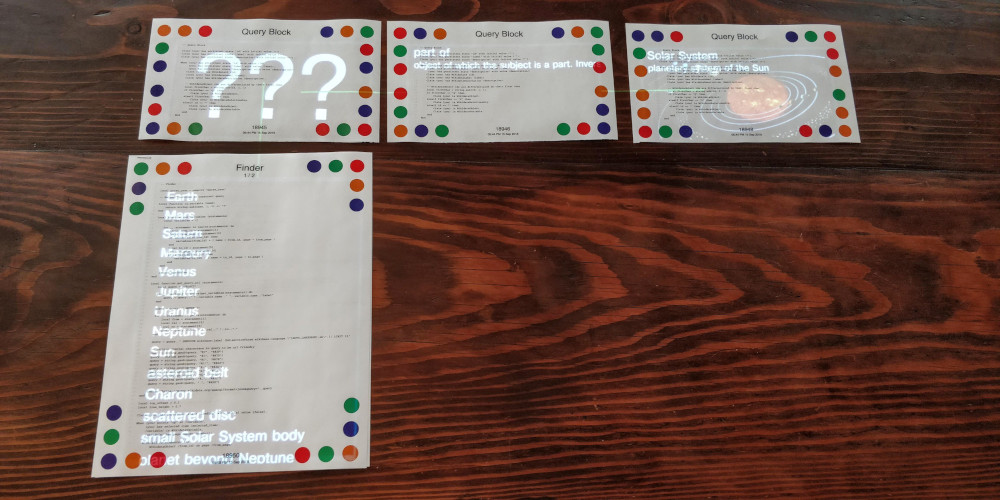
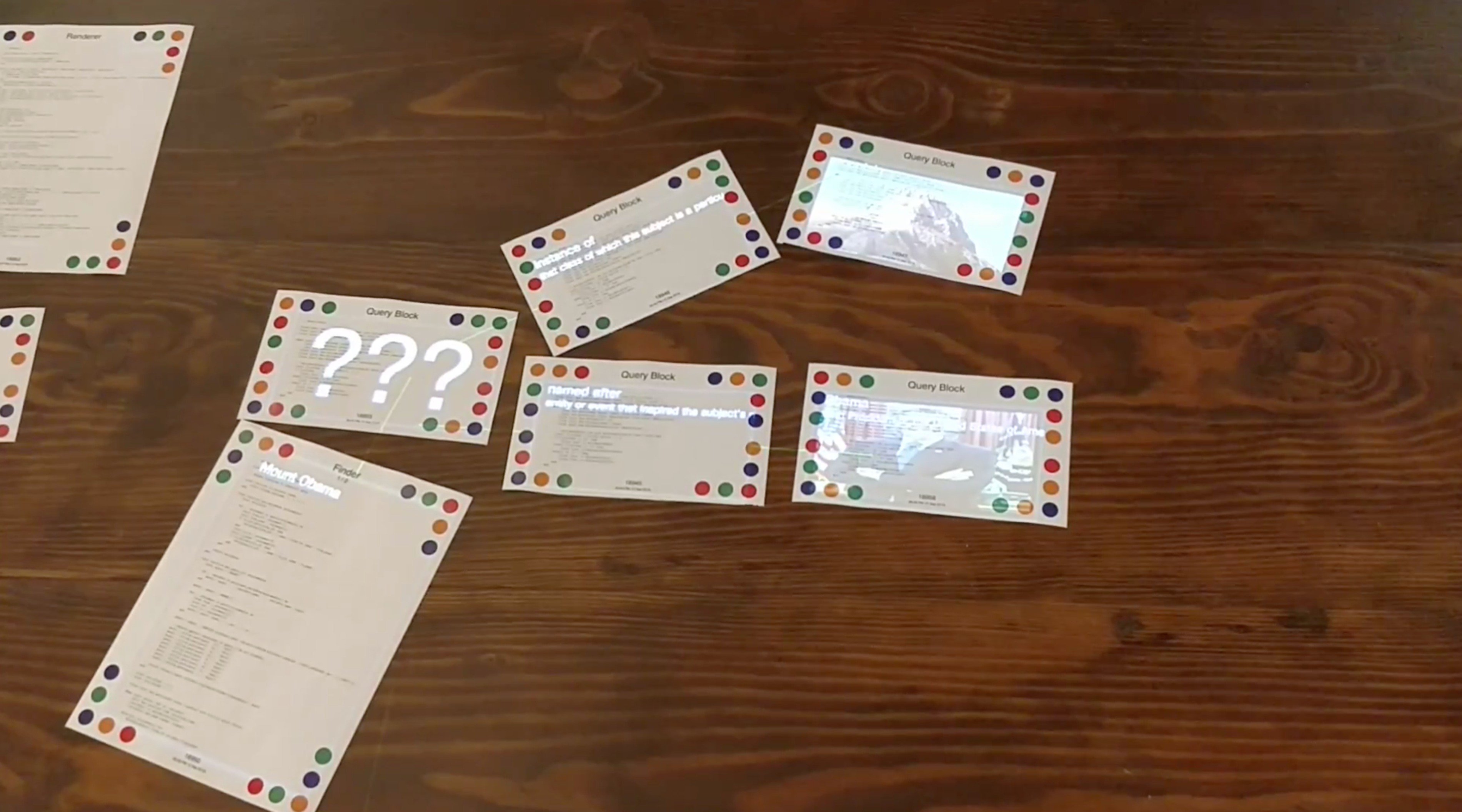
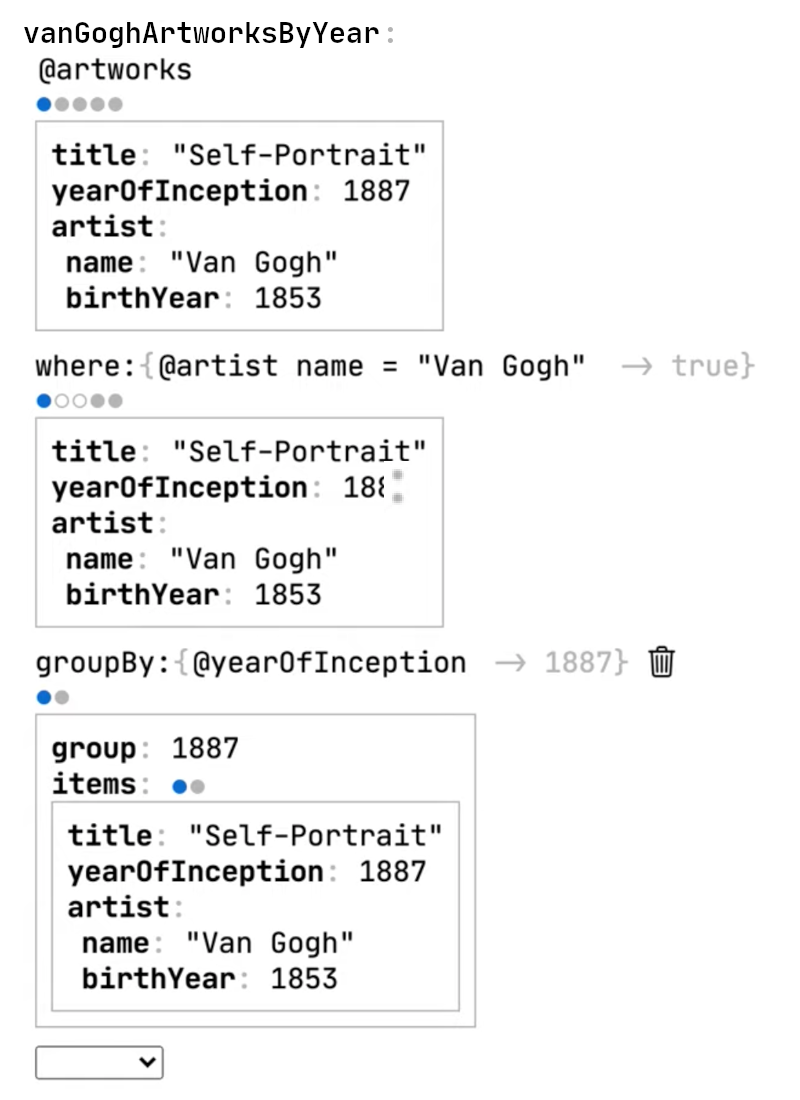
A live coding environment for data transformations that always shows you the data on which you're operating. The results of list operations are displayed in an abbreviated form where one example item represents the whole list. This compact format gives the environment enough space to show intermediate results so you can trace back unexpected results step by step.

The dots indicate the number of items in a list and can also be used to navigate between them. The appearance of the dots can also provide additional information. For example, we can see that the where operation filters the second and third items out. You can also collapse the graphical annotations, so it takes the same space as a purely textual representation.